MEMASANG WIDGET FACEBOOK JQUERY POP-UP PADA BLOGSPOT
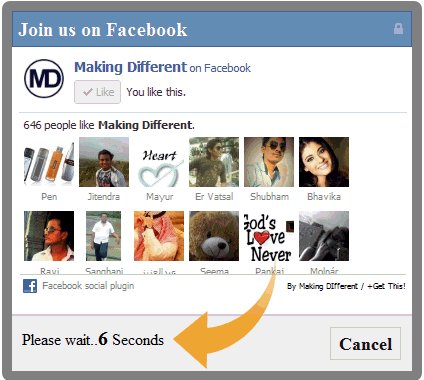
Memasang Widget Facebook jQuery Pop-up pada Blogspot cukup diminati sebagian Blogger pengguna platform Blogspot, menjadi salah satu alternatif terbaik untuk menjaring pembaca blog melalui media jejaring sosial Facebook. seperti diketahui Widget Pop Up akan otomatis tampil beberapa saat ketika pengunjung sampai pada blog kita, hal ini memiliki nilai positif yang diharapkan pengunjung bersedia untuk menyukai halaman Facebook Blog kita dan mendapatkan update informasi blog yang telah dihubungkan dengan Fanpage facebook.
Bagaimana Cara Memasang Widget Facebook jQuery Pop-up? caranya sangatlah mudah yakni dengan menambahkan (Copy Paste) script yang telah disediakan pada tabs dibawah, kedalam HTML/Javascript yang bisa sobat akses melalui Add a Gadget (Tambahkan Widget) pada Layout Setting (Pengaturan Tampilan ) yang telah tersedia di Dassboard Blogspot.
Namun sebelum sobat menyematkan Script Widget Facebook jQuery Pop-up dibawah, perlu diketahui bahwa ini merupakan Widget jQuery yang mengharuskan blog sobat telah terinstal Plugin jQuery pada susunan HTML template Blog. sobat bisa mengabaikan hal ini jika memang pada template blog telah tersemat script jQuery terbaru.

Bagaimana Cara Memasang Widget Facebook jQuery Pop-up? caranya sangatlah mudah yakni dengan menambahkan (Copy Paste) script yang telah disediakan pada tabs dibawah, kedalam HTML/Javascript yang bisa sobat akses melalui Add a Gadget (Tambahkan Widget) pada Layout Setting (Pengaturan Tampilan ) yang telah tersedia di Dassboard Blogspot.
Namun sebelum sobat menyematkan Script Widget Facebook jQuery Pop-up dibawah, perlu diketahui bahwa ini merupakan Widget jQuery yang mengharuskan blog sobat telah terinstal Plugin jQuery pada susunan HTML template Blog. sobat bisa mengabaikan hal ini jika memang pada template blog telah tersemat script jQuery terbaru.

Widget Terbaik Blogger Terkait : Memasang Professional Social Blogger Widget
- Akses Layout Setting (Tampilan) yang terletak di sebelah kiri Dassboard Blogspot
- Klik salah satu kotak Add Gadget (Tambahkan Widget) yang tersedia pada pengaturan Layout
- Pada Halaman Pop Up yang muncul..silahkan cari dan pilih HTML/Javascript
- Copy Paste Script Widget Facebook jQuery Pop-up dibawah ini kedalam kolom lanjutan pada point 3
- Sebelum disimpan Ganti dulu url facebook dengan url Facebook milik sobat (dalam script dibawah ini) yang berwarna merah
- Penting : Baca terlebih Dahulu Tabs Script jQuery Plugin, sebelum melakukan tahap-tahap ini
<style type='text/css'>
#makingdifferentpopup{
position: fixed;
top:100px;
z-index:9999;
display:none;
padding:0px;
right:600px;
border:10px solid rgba(82, 82, 82, 0.7);
-webkit-background-clip: padding-box; /* for Safari */
background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:400px;
height:360px;
overflow:hidden;
}
#makingdifferentpopup span{
font-size:20px !important;
font-weight:bold !important;
}
#makingdifferentpopup h1{
background:#6d84b4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghpN0uMhiOvjHKH3-_yt9LOdxnx5tbEiM2xdkHC7JFJmzuKQ-rHmjSqChyphenhyphenIH0Vb68TdxvKrpKDQe3rwq5PHc81G7_MAJI54fldfeJ8cT8bdVhTm18f473MifO9l2Ese1kSA1vMEQMkdJoJ/s1600/%255Bwww.gj37765.blogspot.com%255Dh1.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:"lucida grande",tahoma,verdana,arial,sans-serif !important;
overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
text-align:left;
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:18px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.grabthis{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.grabthis a{
color: #000;
text-decoration:none;
}
.grabthis a:hover{
text-decoration:underline;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function makingdifferent_ppopup() {var sec = 10
var timer = setInterval(function() {
$("#mdfooter span").text(sec--);
if (sec == 0) {
$("#makingdifferentpopup").fadeOut("slow");
clearInterval(timer);
}
},1000);
var mdwh = jQuery(window).height();
var mdpph = jQuery("#makingdifferentpopup").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#makingdifferentpopup").css({"top":mdfromTop});}
jQuery(window).fadeIn(makingdifferent_ppopup)
.resize(makingdifferent_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#makingdifferentpopup").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#makingdifferentpopup").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#makingdifferentpopup").animate({opacity: "1", left: "0" , left: mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#makingdifferentpopup").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="makingdifferentpopup">
<h1>Dapatkan Update Artikel melalui Facebook</h1>
<div class="htmlarea">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/makingdifferent&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe>
<div class="grabthis">
By <a href="http://www.makingdifferent.com/" target="_blank">Making DIfferent</a> / <a href="http://www.makingdifferent.com/facebook-type-jquery-pop-up-with-like-box-timer-for-bloggerblog/" target="_blank">+Get This!</a>
</div>
</div>
<div id="mdfooter">Please wait..<span>10</span> Seconds<a href="#" id="mdclose" onclick="return false;">Cancel</a>
</div>
</div>
<!-- End popup -->
Seperti yang telah dikatakan diatas, sobat bisa abaikan pemasangan script jQuery Plugin, jika memang pada HTML Template sobat telah tersemat script jQuery terbaru, namun jika tidak didapati script yang hampir mirip dengan script dibawah ini, silahkan copy paste script dibawah yang kemudian bisa sobat letakkan sebelum kode </head> pada HTML Template Blog (Akses HTML template : Dassboard Blog - Template - Edit HTML).
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
source : http://www.makingdifferent.com/facebook-type-jquery-pop-up-with-like-box-timer-for-bloggerblog/
MEMASANG WIDGET FACEBOOK JQUERY POP-UP PADA BLOGSPOT
WIDGET-WIDGET BLOGGER TERBAIK 2014
MEMASANG WIDGET FACEBOOK JQUERY POP-UP PADA BLOGSPOT
0 comments:
Posting Komentar